While the notion of invisible or boring design isn’t new — after all Dieter Rams’ 10th principle is: good design is as little design as possible — designing for simplicity still seems to be difficult. As designers and creative people, it’s easy to get caught up in the magic of making and the minutia of details.
Making something simple is hard, and it takes discipline. Our goal as designers is to inspire feelings of satisfaction or delight by meeting a need or solving a problem. It shouldn’t be about keeping people’s attention. Instead, success should look like reducing anxiety or giving people a way of doing things they didn’t know was possible. Or, allowing people to do something faster, to feel more carefree, or to be more independent.
Giving people less work and worry, and more joy and convenience is what makes your product memorable. And, making a memorable experience is what feeds us as designers. As such, we need to view our role as one that enables people to achieve those outcomes of increased fulfillment and satisfaction.
Here are seven principles I work by to ensure design feels simple and helps people meet their goals.
1. Get familiar with your customer’s mindset and motivation
If we’re designing to enable an outcome — more joy and less worry — then we must have a deep and rich understanding of what is and isn’t working for people. The trick is that your customer won’t tell you, “x needs to be easier,” or “I wish there was a better way to y.”
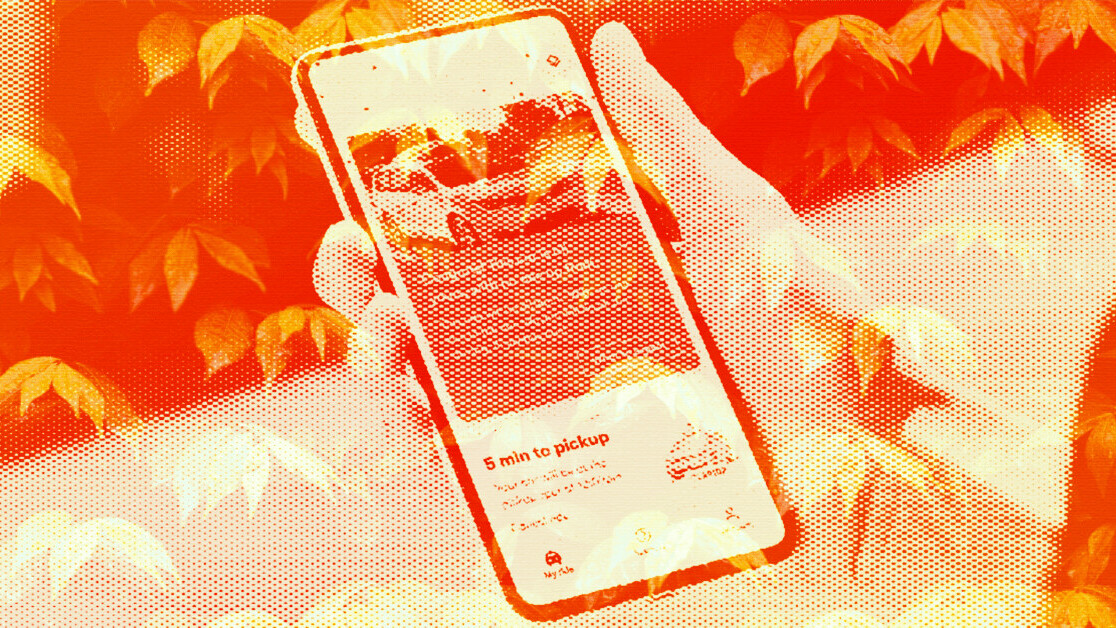
It’s critical to develop empathy for our customers, and to be familiar with their mindset and motivations. Let’s take transportation for example.
Why do different people prefer to drive their own car for some errands, but use a ride-hailing service or public transit for others? What if they have a toddler, if it’s late at night, or if they need to make a few stops? Talking to a variety of people about these kinds of questions will put you in their shoes. People consider their goals and circumstances before they use a product, and we need to know what those are so that we know how to make something easy for them.
2. Create focus by clarifying your purpose
Inspired by a deep empathy for our customers, in the thick of product definition and feature roadmaps, we often plan for more features to address problems or indulge cool new ideas. How can we make something simple when there are so many problems to solve? You don’t need to solve every problem for everyone.
Find an area where you can specialize and have a significant impact. The Pareto principle, or 80/20 rule, applies in design and it’s been a guide through some of the trickiest decisions I’ve encountered. Basically, 80% of the time your customers are only doing 20% of what you offer.
That’s why you design for the 80% scenario, which is only a handful of use cases. Make those sing. Clear the path for near-zero friction. Get those right.
Of course, you should always address the 20%, or edge cases, with best practices so that you keep your customers’ trust. But don’t let the low-likelihood ‘what-if?’ compromise your chance to offer the best possible experience most of the time.
3. Reduce noise with system-based design
A strong system is the foundation for consistent, simple design. Consistency is a hallmark of good design because it reduces complexity and builds trust. A design system leverages repeatable and familiar patterns for your audience, which removes guesswork and lets your product’s purpose shine through.
You don’t need to invent a new way of interacting to be innovative and memorable. Invest in defining clear guidelines, setting your guardrails, and sticking to them so that your customer feels confident and focuses more on their goals than trying to make sense of the unfamiliar.
If you are creating a way of interacting that’s new (heck, we do that sometimes!), then the need for a system is even stronger so that your customer can gain confidence and learn each time they use your product.
4. Clue in to your customer’s context
Even with clear priorities and a strong system in place, it’s hard to make a robust product feel simple. Enter context — a designer’s best friend. Your goal as a designer is to clear the way for your user to realize their intention as easily as possible.
You will never be able to read their mind, but you can tune into their needs based on everything you know about them to cater their experience.
Are they a repeat user or is this their first time? Where are they in their larger journey? Did they finish what they were doing the last time they came? Will they do that again? What time of day is it? Are they late for something? With other people? What’s the weather like?
Depending on your product, these kinds of questions might be relevant and can inform how you structure your customer’s journey to present a set of relevant options catered to their current mindset and moment.
I like to offer three things they’ll likely want to do, rather than 20. If they’re essential but not everyday features (like a permission setting), then consider tucking them away under a menu.
Remember that you’d rather have your product do a handful of things really well, than a so-so job at many.
5. Put time on your side
You’re focused on the most critical use cases. You’ve got a strong system. You’re paying attention to your customers’ context and usage patterns. As needs emerge for more feedback and features, make sure you’re not forgetting the fourth dimension in experience or product design — time.
Leveraging the temporal is like the atomic level of context-sensitive design. You can address so many needs in a customer’s journey with just-in-time information, options, or feedback that responds to their smallest interactions.
Think of auto-complete search suggestions that appear and disappear at the stroke of each letter. Or hint text in a form field. Options that reveal under your finger when you swipe an email in your inbox list, or rest your finger on a like button.
These are all examples of temporal, context-sensitive features that respond to the user’s slightest interactions to make things feel easy and natural. By layering the options and suggestions in time, the design feels simple and intuitive.
6. Leverage human senses and the current environment
Since so many products are digital, it’s easy to design only for a four-sided visual interface. Remember that your customer uses that screen in a big and messy world. They’re with people and usually doing other things while they’re using your product.
If your product is screen-based, find opportunities to layer the experience using media like sound and haptics (vibration on a phone), and other interactions like voice or gesture. By using different media together, you provide some relief from one mode of interacting and minimize overloading the screen with everything you want to communicate.
But make sure these are additive and don’t let your experience depend on them since some of your customers may have limited or no vision or hearing. For that reason, also ensure you design inclusively and follow a11y best practices.
Think of yourself as the conductor and your product’s surfaces as the orchestra. Use them together in harmony, and remember that they work together to create an experience bigger than any one touchpoint. How can haptics in your app create subtle feedback to support your design system? How can audio help your customers read an environment or know when a transition is happening?
7. Edit edit edit
Reduce your design to the most essential elements and words to create focus and calm for your customer.
Sometimes design doesn’t need words at all. But, when it does, it requires an investment in UX writing. Why? People don’t read. At best, they scan.
Every word needs to be right for the reader so you need to understand the words they use. Do people “launch” apps? Probably not. They might say “open” or “start” apps. Do people “enable” things? Chances are they simply turn them on.
These differences matter. As designers, we live in a world with its own language that’s often pretty jargon-filled. So stay in touch with how everyday people speak and match your language.
Try testing the reading level of initial drafts with Hemingway or Readable apps, then test proposed options with actual users. To help with scanning, messages also need to be presented in the appropriate hierarchy.
Start with formatting and style best practices from existing guides like Google’s Material and Apple’s Human Interface Guidelines, but then document and develop your own. Establish, and record, what words work best for your product and experience so that language becomes consistent and follows repeatable patterns too.
The challenge of unlocking new possibilities for people in simple and human ways is what inspires me most about design. It’s hard to do, but it’s our job to create simple, delightful products that promise a better outcome than what came before.
At Waymo, we’re building something that gets people where they want to go, safely and comfortably, while also requiring less of them on the journey. That new freedom is for riders to use as they please. They can talk and text on their phone, put on makeup, stare out the window, eat, even sleep!
That’s the outcome my team and I aim to deliver — more time for yourself, more freedom to do as you please, more independence, and hopefully, more joy. And I use these seven principles to do it.
Get the TNW newsletter
Get the most important tech news in your inbox each week.